1.概述
现实生活中,我们每天都在与无数的产品打交道。而我们也经常会吐槽某些产品那令人感到糟糕的体验。比如很容易沾灰的物品,容易被误操作的开关,手无法舒适安放的座椅,按键排列杂乱无章的遥控器等。这说明现实中还有很多的产品仅仅只是完成了作为一个产品的功能,细微却很重要的体验却经常被忽略了。当然,很多时候,功能本身也是用户体验的一种。
造成这种情况的主要原因就是因为在做一个产品的时候,我们并没有“设计”。整个创造产品的过程更像是一个逐步完成产品特性和功能的开发过程,做到可以“用”,就投向市场了。
“车内需要有一个可以触发喇叭的按钮”这是一个功能,而开始思考“应该把这个按钮放在不需要低头寻找,且开车时触手可及的地方”这样的问题,就是用户体验的设计。
很明显,用户体验对于任何产品都非常的重要, 对于一个网站更是如此。
对于 C 端产品来说,用户体验意味着转化率(CR),CR 也是最直观衡量你的用户体验的指标。
而对于 B 端产品,用户体验则对应着效率,减少用户犯错的几率。
要完成一个用户体验好的产品,核心的要素就是 以用户为中心的设计。在 web 产品设计和构建的过程中,因为需求和技术等原因经常会做出各种妥协的决定,以此作为指导方针,能够保证方案上的妥协不是随机决定的。
最近在看的这一本《用户体验要素》,就是以用户体验的角度,来讲一个网站的设计。
这篇文章主要是读书笔记,同时也能分享一下知识~
2.认识用户体验要素
网页设计建设的五个层面
网页用户体验的设计,书中将之分为五个层面。
表现层-框架层-结构层-范围层-战略层
从右至左,从抽象到具体。
表现层:用户实际看到的网页,文字和图片。页面上的各种信息和事件。最为具体。
框架层:各种元素的位置,框架层用于优化网页的布局,以达到这些元素的最大效果和效率。
结构层:结构的具体表达方式。比如框架层确定了 A 页面上某个交互元素的位置,而结构层则是用来设计用户如何到达这个页面,并且之后能去什么地方。用计算机的话来讲就是定义了页面的路由跳转关系。其次,框架层定义了导航条上元素的排列方式,允许用户浏览不通的商品分类。而结构层则确定了哪些类别应该出现在那里。
范围层:简单来将就是确定网站的功能范围,应该有哪些功能。
战略层:顾名思义,战略包含了 网站的 owner 想要从网站得到什么,网站的 user 想要从网站得到什么。用需求来概括这一层的作用可能比较合适。
在进行设计和建设时,应该自下而上进行,每一层面都应该由它下面的层来决定,而不应该偏离。
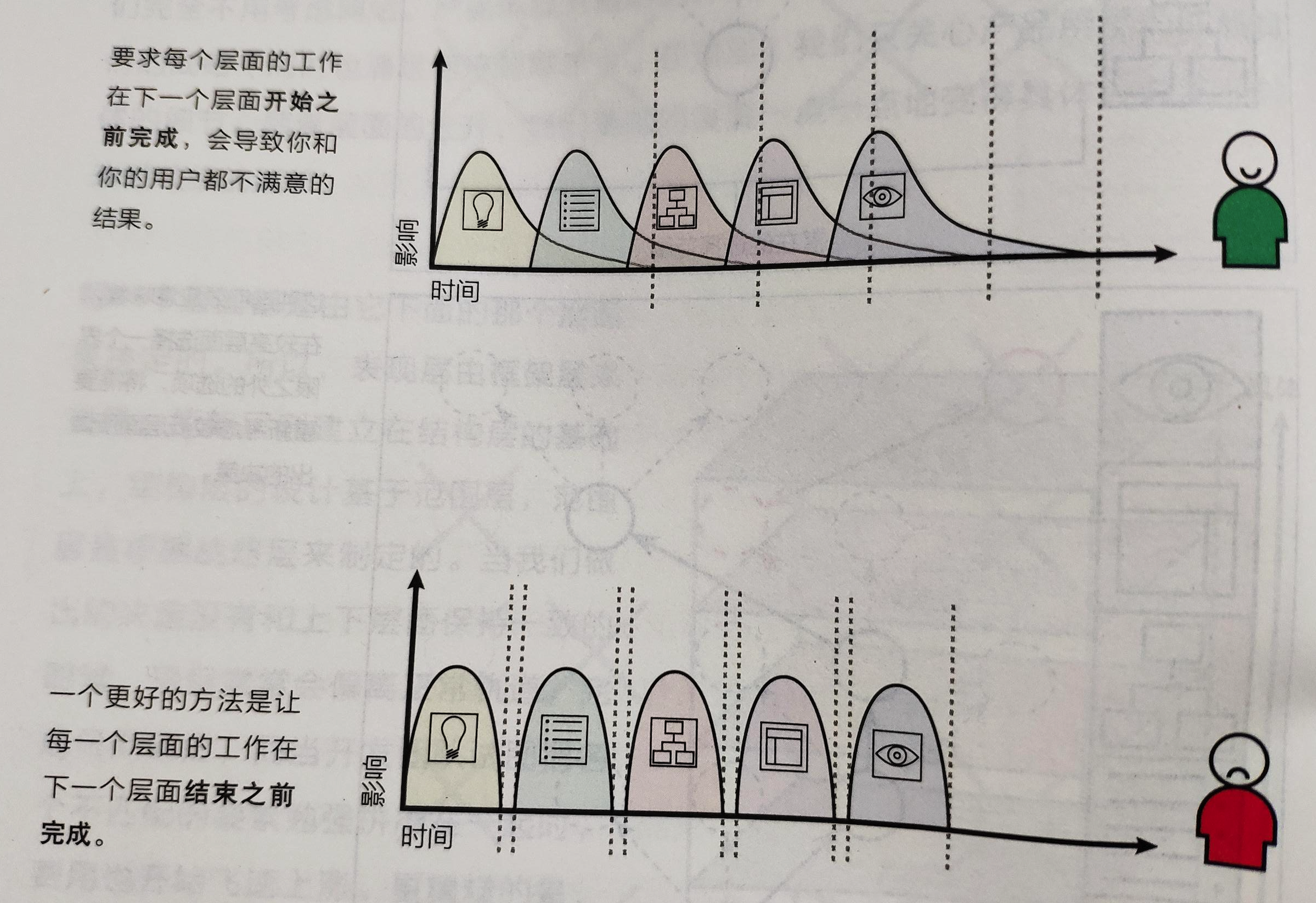
当然,并不是说每个层面的工作都应该在下一个层面开始前完成,这样太过死板,你和你的用户可能都会感到头疼。更好的方式是让每一个层面的工作在下一个层面的工作结束前完成。如下:

一句话来讲,在我们知道基本的形状前,不能为房屋加上房顶。
基本的双重性
从网站的设计上,又有两种不同的类型。
一些网站是“应用软件”型,它们的设计者偏向于从传统的桌面和客户端软件的角度来考虑解决方案,更加关注任务以及任务流程和解决。
一些网站是“信息”型,它们的设计者则更偏向于从媒体和信息技术的角度来考虑解决方案。
为了解决网页这种基本的双重性质,我们把这五个层面从中间分开。在左边主要描述功能型的平台类产品,这边我们主要关注任务。思考所有的操作如何发生,人们如何完成,把网站看作用户完成任务的工具。
在右边则用于描述信息型的媒介类产品。这边主要关注信息。网站应该提供哪些信息,如何展示提供更好的用户体验等。
用户体验要素
结合上面二者,我们来看一下每一层设计的时候我们的关注点要素。这些要素我们将在后买呢详细说明。
战略层
两种类型的产品在战略层关注的东西一致,即用户需求和产品目标。
范围层
进入范围层后。
关注点在功能性产品上转变为 创建功能规格(functional specification):对产品的功能组合的详细描述。
关注点在信息型产品上转变为 内容需求(content requirement):对各种内容元素的要求的详细描述。
结构层
功能性产品关注 交互设计(interaction design),定义系统如何响应用户的请求。
信息型产品关注 信息架构(informatio architecture),合理安排元素以促进人类理解信息。
框架层
首先,在框架层,两种产品都要关注 信息设计(information design),一种促进理解的信息表达方式。
其次
功能性产品还要关注 界面设计(interface design),即安排好能让用户与系统产生互动的界面元素。
信息型产品还要关注 导航设计(navigation design),屏幕上元素的组合,好让用户更好的在信息中穿行。
表现层
在表现层,两种产品的关注要素一致,都是为最终产品创建 感知体验(sensory experience)。
概括如下:
就我个人的经历来看,在真正设计网页时,或多或少也会考虑到上诉这些要素。但因为没有一个成体系的结构,是很难做到有效的全局设计的。
书中这种结构化的方式非常有利于我们在设计时进行有层次和专注的思考。
当然,在现实世界中,这些区域的界限并没有这么明确。很多问题我们需要同时重视多个区域。如今的产品也很少只属于信息型或者应用型产品,大多都是二者的综合。于是在每一层中这些要素都要相互作用才能完成该层的目标。
还有两个额外的因素会对用户体验造成影响。一是内容,二是技术。很少有用户会仅仅因为你的网站首页很漂亮而一直使用它,更多原因是因为你有优质的内容。而如果技术上实现不了,你做了再好的交互设计,却也无法落地。
接下来,我们分别深入每一层,来具体地了解这些用户体验要素。
3.战略层
战略层的关注点是产品目标和用户需求。
产品目标
对于这两点,我们必须明确。当我们越清楚地表达我们想要什么,以及确切的知道其他人想要从我们这里得到什么,我们就能越精确地满足双方的需求。
如何定义产品目标?
常见的做法是使用像商业目标来描述内部的战略目标,但这样的做法不是太狭义就是太广义了。一方面我们的产品目标可能不仅于此,另一方面,我们也希望用更具体的词汇来定义我们期望产品“本身”能够完成的事情。
一个合格的产品目标,需要能够告诉我们这个产品要如何支持企业的目标,或者如何满足用户的需求。要在太具体和太宽泛间取得平衡,我们应该避免在尚未充分了解问题之前就试图得出结论。明确地定义“成功的条件”,而不是“通往成功的路径”(避免在这个阶段跑得太快)。
其次,用户体验无形之中影响着企业的品牌形象。大多数的机构和公司,都是靠着用户体验来树立品牌形象的。 所以,将你期望的企业品牌形象明确地写进产品目标,将会提高呈现出积极品牌形象的机会。
最后,则是在产品目标中定义好成功标准。比赛都有终点,做一个产品,你必须有办法知道,达到什么情况你才能算达到的终点。
成功标准对于不同的产品当然是不同的。
作为内容型网站,你希望用户体验的改造能够提升用户在你的网站停留的平均时间。
作为依赖广告收入的网站,你希望提高广告的点击率。
作为为用户提供问题解答的网站,你希望减少客服中心的电话数量。
但并不是所有情况下都具备这种可以简单判断成功与否的标准。比如长时间段内指标的提升,你很难保证这是源于用户体验的改造还是其它原因。 有时候网站的访问量大幅下降,可能只是因为你的竞争对手砸了一大波钱搞 618。所以,尽量避免断章取义的目标,务必后退一步,看看网站之外发生来什么,确保你了解了事情的全貌。
用户需求
设计产品最容易陷入的一个陷阱就是“我觉得用户需要什么”,如此设计的理想用户其实是“那些与我们完全一样的人”。很明显,这违背了我们一直强调的“从用户的角度”来设计网站。
产生这种情况的一个原因是确认用户的需求本身太复杂,因为用户群体间存在着很大的差异性。要确认这些群体的需求,首先必须定义谁是我们的客户,然后就可以对他们进行调研。调研方式包括询问和观察其行为。 在此过程中得到需求,同时也能确定优先级。
用户细分
划分用户群体有很多方法,比如应用人口统计学,根据性别、年龄、教育水平、婚姻状况、收入等进行划分,粒度可以很粗略,也可以很具体。
还可以利用消费心态档案(描述用户对事物的观点和看法的心理分析方法),虽然用户心理和年龄、性别、地区等息息相关。但即使是同样地区同样年龄的人,很多喜好也是不同的,想想你和你的同班同学们。
对于网站而言,还有一些重要的考虑因素:
- 用户对技术和网页本身的看法。(上网时间、对计算机依赖性、对技术性产品的熟悉程度、是否喜欢升级产品、传统还是喜欢新技术等)
- 专业程度。为新手和为专业人士设计的产品肯定是非常不同的。要么只为其中一种提供,要么就位 2 种用户提供不同的方式
- 用户的社会角色
完成细分后,你可能需要根据实际情况对你的细分用户群进行调整,比如某两个群体的需求一致,就需要合并。
可用性和用户研究
如何弄清楚用户具体想要什么呢? 我们需要进行用户研究。用户研究有很多方法:
- 市场调查方法:问卷,用户访谈,焦点小组都属于市场调查
- 现场调查:用一整套全面的方式,了解在日常生活情景中的用户行为。这种方式花费更多时间,但对用户会有更加深刻的理解,包括他们如何使用产品的细节等。
- 任务分析:轻量级的现场调查,去了解某一个具体任务的完成场景和过程。
- 用户测试:邀请用户来测试你的产品。测试范围随目的的不同而变化。 比如测试功能可用性,测试完整的网站,测试原型等,对应的产品完成阶段就从低保真到完整产品之间。
- 招募用户参与活动:任何可以让你洞察到用户的使用习惯和如何看待并使用你的产品的活动。
- 创建人物角色:或者叫做用户模型,也许我们更喜欢称之为用户画像。即使用更加形象的方式来代表一个具体的细分用户群体。这种更具体的方式使得你在设计的时候能够更加把用户放在心上。
比如你正在完整一个为用户提供旅游信息查询的产品。也许你就应该创建这样几个角色:
1.陈慧:女,27 岁,未婚,上海某金融公司员工,年收入 30W。热爱旅游,每个长假和年假都有出游计划,更喜欢出国游,对旅行时食物和住宿的品质要求较高。 2.张强:男,42 岁,已婚,有两个孩子,经营者一间数据线加工厂,喜欢在闲暇之余带家人到能够放松身心的地方旅行。
当然,这样的信息很多是我们编造的,为了让这些角色更加栩栩如生。甚至更进一步的你可以为这些人物添加照片,并将他们打印出来贴在办公室,随时提醒着你。如果增加了某个功能,陈慧需要它吗?对张强又有什么影响呢?
团队角色和流程
产品目标和用户需求制定过程中除了上述要点,还要与企业内部许多人进行谈话,尽量全面的了解和收集大家对于二者的不同看法。 进行决策时,除了企业政治原因不得不参与的人,尽量邀请产品真正的相关者,比如一个售后相关的产品,决策者可能就需要市场部门代表,客服部门代表等。当然,也不要忽略了真正与客户接触最多的普通一线员工。 大多数产品团队都存在的一个问题是:用户的反馈很少能够传递到需要这些信息的产品团队中去。
其次,定义好的产品目标和用户需求文档不是需求清单,更应该提供不同目标间的关系分析,并加以说明等。
文档尽量简洁明了的切中要点。上百页的资料没人愿意细读,直截了当更加高效。
其次,文档应该透明,让所有需要的参与者都能阅读,以帮助他们在工作中做出正确的决定。
最后,战略是设计用户体验流程的起点,但并不意味着你需要在项目开始前完全确定下来。应该允许战略进行演变和改进。
4.范围层
功能规格和内容需求。
当我们得到产品目标和用户需求后。我们才能进一步的弄清楚如何满足这些战略目标。当我们把这二者转变成产品应该提供给用户什么样的内容和功能时,战略就变成了范围。
定义
如果你是一个在产品团队中工作过的开发人员,你是否有过这样的经历,产品似乎永远只是 beta 版本。项目中没有一个人去真正定义需求,虽然有产品经理,但他的精力主要集中在新功能的思考上。导致的情况是这个产品在不断变化,并且混合了一个完整产品各个阶段的功能(只要有人读到一篇文章或者看到一个新的想法,就会启发产品负责人的灵感,然后他就会考虑增加一个新的功能特性)。项目虽然美其名的使用者“先进的 work flow”方式进行管理,但却没有明确的日程安排和里程碑,项目的完成根本看不到尽头,因为没人知道这个项目的范围。每个人都认为别人肩负着设计和开发产品关键环节的责任,但实际上这个人并不存在。
所以尽管定义产品需求并将之整理成文档很麻烦,但这件事却必须做。
- 一方面,它明确了这个项目的目标,而不再是停留在产品经理脑中的不定型的图像。这才使得从高层管理人员到入门级的工程师,人人都能够参与进来。
- 另一方面,明确的文档能让你把责任分配的更清晰,也更容易让某个人或者某个小组对其中的一部分进行承担。并且对于那些听起来诱人的功能和想法,你也可以把它放入文档中管理起来,并且花时间思考,这些功能是否真正服务于你的产品目标和需求,做一做减法,排列一下优先级。
一定要管理好这些功能和需求,不要陷入滚雪球般的范围蠕变。就像在做 scrum 时,确定好一次迭代要完成的功能,除非重大变故,在这次迭代完成前都不要改变它。
功能和内容
到了范围层,我们思考的主要问题从“为什么”变成了“我们要开发的是什么?”
我们之前的介绍中,范围层的要素根据功能型产品和信息型产品分为功能规格和内容需求两种。 二者看似不同,但在定义范围层时所用的方式是非常相似的。 因为内容需求往往也伴随着功能的需求。
所谓功能规格,功能对应需求,规格在系统完成后描述系统真正完成了什么。但大多数时候是放在一起的,所以我们会经常看到功能规格说明书,这也是范围层产出的文档。
之所以说内容需求往往也伴随着功能的需求,是因为一般来说内容常常会通过 CMS(内容管理系统)来进行管理。而 CMS 内的内容添加-编辑-审核等流程设计、内容推荐方式等,就是功能。
PS:记住把网页中的各种提示也纳入需求,不要出现“Token 过期”这样一看就是程序员写出来的提示。
定义需求
通过我们在战略层中提到的用户研究方式,我们会得到很多的需求,它们主要为三类:
- 非常清晰的好想法,可以直接转换为真实需求并通过各种途径体现在最终产品上
- 用户期望的特性其实并不是他们想要的。比如用户使用时遇到某个困难,期望有某种方式可以解决。这非常正常,但这些解决方法可能行不通,或者仅仅是饮鸩止渴。但通过与用户探讨这些建议,有时候可以得出真正解决问题的完全不同的需求。
- 人们不知道他们是否需要的特性。这经常在头脑风暴的时候出现,抛开正在维护的产品,冒出一些“伟大”的构思。所谓只缘身在此山中,产品的设计者和开发者往往很少能够思考到这些新方向。所以,汇集各个部门的成员或不同类型的用户代表进行头脑风暴会议,是一种非常好的打开新思路的方式。
还有一些得到具体需求的方法:
- 根据你的网站运行的设备,考虑硬件需求也是必须的。
- 使用上一章提到的用户画像的方式,将用户投入某个用户场景进行思考,也是得到潜在需求的好方法。
- 从竞争对手处得到一些启示, 可以是直接竞争对手,也可以不是。
功能规格
应用不当的功能规格说明书不如没有,浪费写的时间,也浪费阅读时间。这也是它名声差的原因。但实施过程中事情会发生变化,这很正常,不应该成为否认它的理由。
正确的功能规格说明书首先需要简介,足够清楚和准确。不需要包含产品的每一个细节,只需要包含设计或开发过程中有可能混淆的功能定义。其次也不需要展望产品未来的理想化状态,只需要记录在创建这个产品时已经确定下来的决议。
有几个规则对于撰写规格说明书是通用的:
- 乐观。描述如何防止不好的情况发生而不是描述不应该做不好的事情。 如使用“如果用户想买一个没有线的风筝,系统应该引导用户到风筝线的页面” 而不是 “系统不允许用户购买没有线的风筝。”
- 具体,避免产生混淆。 如 使用“上一周被播放最多的视频要显示在列表的最前端” 而不是 “最受欢迎的视频要重点关注。”
- 避免主观的语气。 如使用 “网站的外观应该符合企业的品牌指南文档的要求” 而不是 “这个网站的风格应该是时尚、闪耀的”。
内容需求
很多时候我们说的内容指的是文本,但随着 web 的发展,现在图像和音频视频内容已经越来越重要了,ins,抖音都是例子。
内容特性的规模会极大影响你对用户体验的决策。所以要做出最明智的决策,你就需要对内容的特性规模有一个大致的预估,这包括文本的子树、图片的大小、音频视频的长度和大小等。
另外,尽早地确定内容元素的负责人也是重要的。因为内容是一件艰苦的工作,内容从哪里来,谁来维护,如何更新,更新频率如何,都是需求的一部分。而且如果你的网站用户群体比较多,那你就要搞清楚这些不同用户群体需要的内容差异性是什么,因为给孩子看的内容和给孩子的父母看的内容明显是完全不同的。而“为所有人准备的内容”则应该是第三种处理方式。
确定需求优先级
总体来说,收集潜在需求不是特别困难。但判断哪些需求应该包含到实际项目中却并不简单。
首先,在范围层我们已经有了战略目标,那么我们选择的需求肯定得为了战略目标而服务。但这之间很少有明确的一对一关联。在判断它们是否能够满足战略目标的同时,不要忘记考虑它们本身的可行性以及开发需要花费的时间成本。
如果我们的已经为战略目标制定来优先顺序,这会使我们确定需求的优先级容易很多。
但有时,不同战略目标间很难衡量重要程度,这种时候,哪个特性将纳入项目范围,往往取决于企业的政治局面。
当你在与管理层沟通战略时,他们可能不可避免地更偏向于谈论产品特性,你需要引导他们到战略因素上去。但管理层有自己的主观意见,所以某些特性总是会占上风,所以,需求定义的过程不可避免地编程了与管理层和进行谈判的过程。此时最好的方法就是要求“制定战略”。关注战略目标,而不是实现的手段。向决策者保证他所关注的特征可以用另外一种方式来满足,肯定他的意见,是解决冲突的关键,所以,沟通对于技术人员还是非常重要的。
5.结构层
到此我们对产品将会包括什么特性已经有了清楚的图像。但这些需求并没有说明如何将这些分散的片段组成一个整体。这就是结构层要做的事情。
功能产品中“为用户设计结构化体验的方法”被成为交互设计。内容建设方面则是通过信息架构来构建用户体验。
二者都强调一个重点:确定各个将要呈现给用户的元素的模式和顺序。
交互设计
一般来说,技术人员的思维更容易偏向创造出 技术上效率很高的产品,但忽略来什么才是对用户而言最好的系统,这样的产品使用起来复杂而混乱。 所以,交互设计就逐渐被抬上桌面,与其针对及其的最佳工作方式来设计系统,还不如设计一个对用户而言最好的系统。
概念模型
首先是使用概念模型。在设计某个特性的时候,考虑将之处理为用户所熟悉的某个概念,比如对应现实中存在的某个物品和模型,或者其它用户熟悉的概念。这样会使得用户在使用时对网站功能的期望符合他们的直觉,无形之中减少了用户对产品的学习成本。
举个栗子,各个购物网站的结账页面所采用的概念模型就是“购物车”。 作为一个购物车,我们就应该具备向之“添加”和“移除”物品的功能,这也满足我们对于它的期待。
但概念模型不必明确的告诉用户,它主要用于在交互设计的开发过程中保持使用方式的一致性。用户使用网站基本是凭直觉的,所以理想情况是我们的网站的交互行为与他们隐含的期望值完全相符合。 所以,了解用户对于网站模式的想法变得很重要,这可以帮助我们找出什么是最合适的概念模型。
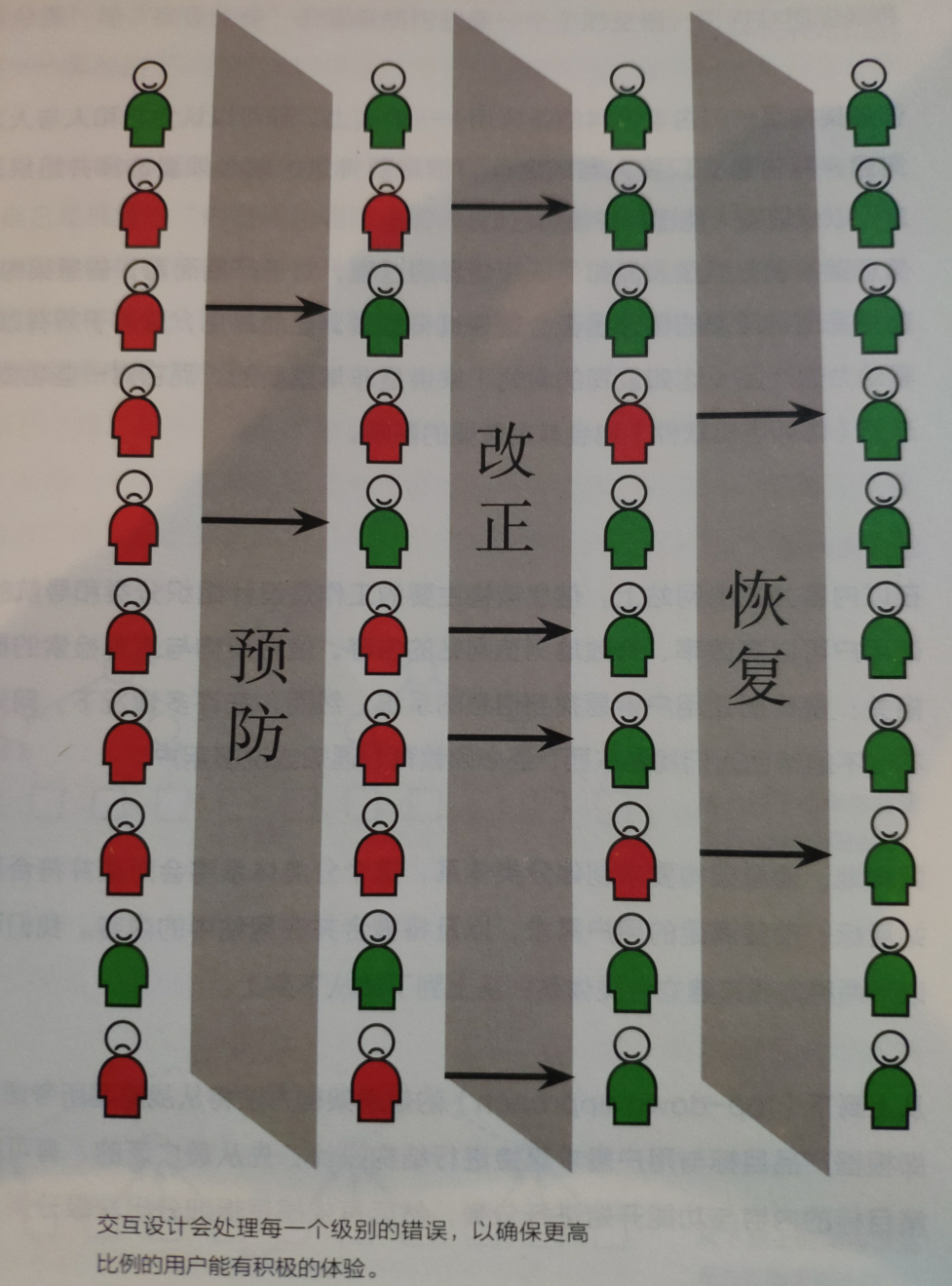
错误处理
其次是错误处理,任何一个交互设计的产品都无法避免用户的“错误操作”。当用户犯错时系统要如何反应,当错误已经发生,系统如何防止用户继续犯错?这些也是交互设计的重要部分。
比较简单的一种错误可以直接通过将之在系统层面做成规则得以避免,即不给用户做出错误操作的机会。比如在汽车挂在任何非停车档位时,不允许启动汽车。也就避免了因此可能造成的错误。
不幸的是并不是所有错误都如此简单,当错误真的发生,系统应该帮助用户找出错误并改正它们,但切忌“操之过急”,记得 word 的自动改正功能吗,这就是典型的好心办了坏事。
还有些一旦犯错就无法纠正的情况,一种解决方法就是提供类似“撤销”的功能。
对于另外那些无法恢复的操作,提供大量的警告是系统唯一可提供的预防方式,但这些警告也只有在用户注意到时才有用,大量的警告可能会让用户忽略了真正重要的那一个,so,还是那句话,切忌“操之过急”。

信息架构
信息架构研究的是人们如何认知信息的过程。对于网站产品,它关注的是呈现给用户的信息是否合理并且具有意义。
在以内容为主的网站上,信息架构主要的工作是设计组织分类和导航的结构,从而让用户可以高效率地浏览网站的内容。
信息架构要求创建分类体系。创建分类可以从上而下:根据战略层目标从最广泛的、有可能满足决策目标的内容和功能开始进行分类。缺点是可能导致内容的细节被忽略。
可以从下而上:即从已有资料出发,将它们放到最低一级类别中,再接着往上归属到更高的类别,以此类推。缺点是可能对当前内容过拟合,不便于容纳未来内容。
so,平衡。
结构方法
一个高效结构的优点是具备“容纳和适应变动”的能力。信息架构的基本单位是节点。节点可以小到一个页面元素,可以大到是一个系统,这根据你架构的对象变化。它是我们考虑架构的最小单位,也就是说此时如果你的节点是一个系统,那么这个系统内部在这次设计过程中你不需要考虑,这样更容易让你理清思路。
常见的几种结构类型:
- 层级结构(hierarchical structure),或叫做树状结构(tree) 或者 中心辐射(hub-sub-spoke)。
- 矩阵结构:允许用户在节点与节点间沿着两个或更多的维度移动,但维度最好不要太多。
- 自然结构:没有固定模式,节点是逐一被连接的,也没有太强烈的分类的概念。对于坍缩一系列关系不明确或者经常演变的主题比较适合。比如娱乐或教育网站。
- 线性结构。
内容往往有很多的截面,即不同的属性。同样的一种商品,一些用户更看重价格,一些更看重大小,一些则更看重重量,这种情况,将所有截面都提供给用户,让他们自己去筛选和排列自己想要的结果似乎是不错的选择,但这其实是一种不负责任的表现,将负担扔给了用户,这会导致没人能找到自己想要的东西。审视你的战略目标和范围内的需求,识别出哪些是对于你的用户最重要的信息和截面,并提供他们的期望,才是正确的做法。
语言和元数据
网站中的各种用语和名词也是决定用户是否能弄清楚你的网站的重要部分。如果你的网站充斥着大量的专业术语和技术用语,可想而知用户使用起来有多么困难。
故而,“使用用户的语言”和“保持一致性”是非常重要的,我们把用来强调一致性的工具成为受控词典(controlled vocabulary)。它是用户研究中一个重要的领域,与用户谈话并了解他们的沟通方式是得到受控词典的最有效方式。
另一方面,内容或信息本身具备的信息—元数据,对于用户体验也有非常大的帮助。举个例子,小说网站的内容是一篇篇的小说,元数据则是小说的信息,比如作者,小说类型,字数,男频还是女频,文学性强弱等,在现在我们更喜欢称之为数据的维度。他们的作用自不必说,简单的用法是用来筛选和搜索,复杂点则可以结合深度学习和机器学习来做内容的精准推荐(比如淘宝的商品推荐,抖音的视频推荐等)。
扩展一下,元数据本身的来源,最容易想到的肯定是人为进行标记,也是目前大多内容产品的处理方式。但得益于深度学习和机器学习的能力,如今我们可以通过类似机器学习中协同过滤,因式分解,逻辑回归,深度学习中 MLP 甚至更复杂的模型来自动的对内容进行分类和元数据标记。
产出
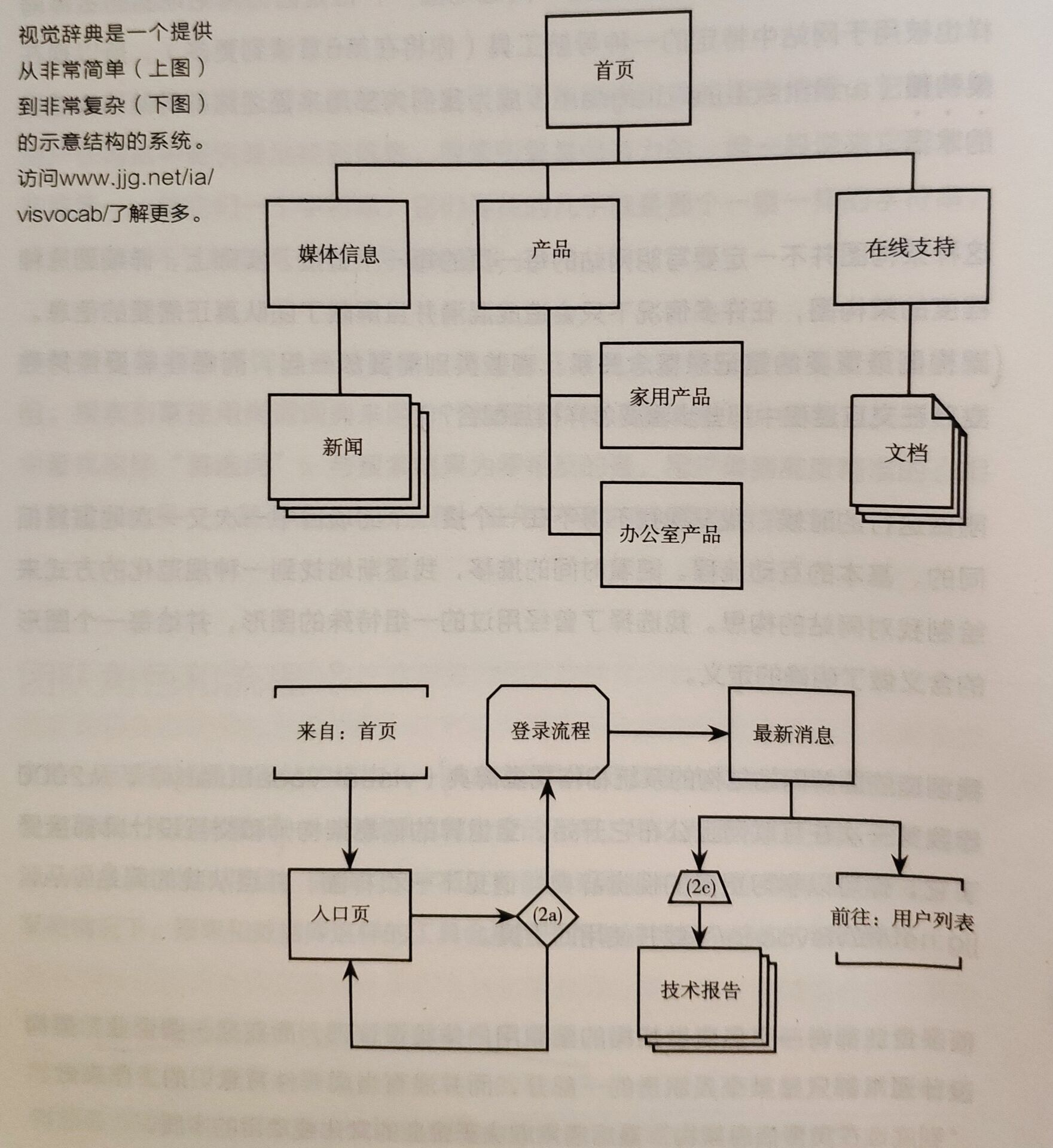
除开命名原则和元数据的细节,信息架构或交互设计产出的主要文档是示意图。视觉化的呈现结构,是表述“分支、群组、组件之间关系”的一种最高效方式,称之为架构图。
架构图最重要的是记录概念关系:哪些类别需要放一起,哪些需要保持独立,在交互过程中各个步骤要怎样相互配合?
对于绘制网站的构思作者创建来一种图解网站结构的方法,叫做视觉辞典(visual vocabulary)。作者的网站有详细介绍。

PS:将决定网站信息架构或交互设计的责任明确的落到一个人身上非常重要,这保证了它被当作来一件有意识的工作。至于他是一位专职的“交互设计师”来做,还是变成某个项目负责人、某个公共关系部门的员工或者某个技术负责人工作的一部分取决于你公司或者团队的实际情况。
6.框架层
在充满概念的结构层中开始形成了大量的需求,这些需求都是来自我们的战略目标的需求。在框架层,我们要进一步提炼这些结构,确定很详细的界面外观、导航和信息设计。
结构层界定来我们的产品将使用什么方式来运作;框架层则用于确定用什么样的功能和形式来实现。在这里,我们的关注点几乎全部在独立的组件以及他们之间的相互关系上。
功能产品需要界面设计,即各种功能元素(按钮、输入框、选择框等)的布局和联系。信息产品则对应导航设计,而信息设计则是二者都需要做的,用于呈现有效的信息沟通。在一个网站中,这三者非常紧密的结合在一起,但将他们分开进行考虑,更方便我们理清楚逻辑。
- 涉及提供给用户做某些事的能力,就属于界面设计。通过它,用户真正接触到网站的“功能”。
- 提供给用户去某个地方的能力,就属于导航设计。通过它,用户可以在结构中自由穿行。
- 传达想法给用户,则属于信息设计。算是以上二者的基础。
一些注意点:
- 尽量不要“特立独行”,很多时候用户已经在其它地方养成来非常根深蒂固的用户习惯。在没有特殊原因和非常明显的收益时,不要去违背它。比如九宫格键盘的模式,你没必要在你的网站上做一个 12 宫格。
- 不要滥用比喻,在结构层中我们说过,不要过于强调概念模型。对于比喻也是如此,网站产品毕竟不同于现实中的概念,比如你放了一个电话图片希望通过比喻告诉用户可以点击它获取联系方式,但用户大概率会感到困惑,”这是啥?电话簿?语音信箱?还是可以直接打电话?”。 尽量去除这些会让用户猜测的行为。
界面设计
一个任务通常都会跨越多个界面来完成,每个界面都包含一组不同的界面元素。哪个功能要在哪个界面上完成,是我们在结构层的交互设计中已经决定的,而这些功能在界面上如何被用户所认知到,则属于界面设计的范畴。
成功的界面设计是那些能让用户一眼就看到“最重要的东西”的界面设计。反之,设计复杂系统的界面面临的最大挑战之一,就是弄清楚用户不需要知道哪些恭喜,并减少它们的可发现性。
这与程序设计不同,写代码时我们会考虑各种边际状况,好的程序员总是平等地对待每种可能性,不管它代表的是一个用户还是 1000 个。但这对界面设计师行不通的。一个设计良好的界面是要组织好用户最常采用的行为,同时让这些界面元素用最容易的方式获取和使用。 有些系统会给一些元素设置默认值,就是出于“大多数用户会填写这个值”的原因。
其次就是界面上元素的设计,现在我们更多的将他们称作“组件库”。市面上有非常多开源的组件库,大多数团队为了节约开发时间也会从中进行选择,这些组件库大多具有不同的 UI 和使用体验。比如同样的一个复选框,有的可能会占用空间更多,但用户却更好理解其行为。根据你产品的特点,从中作出权衡是不可避免的。
导航设计
任何一个网站的导航设计都必须同时完成三个目标:
- 比如提供给用户一种在网站间跳转的方法。
- 必须传达出这些元素和它们所包含内容之间的关系。仅仅提供一个链接的列表是不够的,这些链接相互之间有什么关系?是否其中一些比别的更重要?它们之间相关的差异在哪? 这能够帮助用户理解“哪些选择对他们是有效的”。
- 必须传达出它的内容和用户当前浏览页面之间的关系。 这能帮助用户理解“那个有效的选择会更好的支持它们的任务或他们想要达到的目标”。
在实践过程中涌现了几种常见的导航系统:
- 全局导航,类似网页顶部的导航栏、手机网站底部的 bar。
- 局部导航:提供给用户到达“附近地点”的通路。比如到达页面父级、兄弟级、子级的通路。
- 辅助导航:提供前面二者不能快速到达的相关内容的快捷途径,类似快捷方式。
- 上下文导航:比如内容文字中的超链接
- 友好导航:用户通常不会使用,但在确实需要时能够快速有效的帮助到他们的导航。比如联系信息、反馈表单和法律声明等。
- 远程导航:不在你网站的页面结构中而在外部,提供网站功能或者页面的目录或者索引的导航。
信息设计
常常充当一种把各种设计元素聚合到一起的黏合剂的角色,决定如何呈现这些信息,使人们容易使用和理解。
有时候是视觉上的,比如确定使用柱状图还是饼状图来展示某数据,确定用望远镜还是放大镜来表示网站中“搜索”的概念。
有时候涉及信息的“分组”和“整理”。比如表单项目的排列顺序和分类。
不管什么时候,系统都应该给用户提供能正确使用系统的信息(无论是用户出现了错误还是刚开始使用),这都是信息设计的工作范畴。
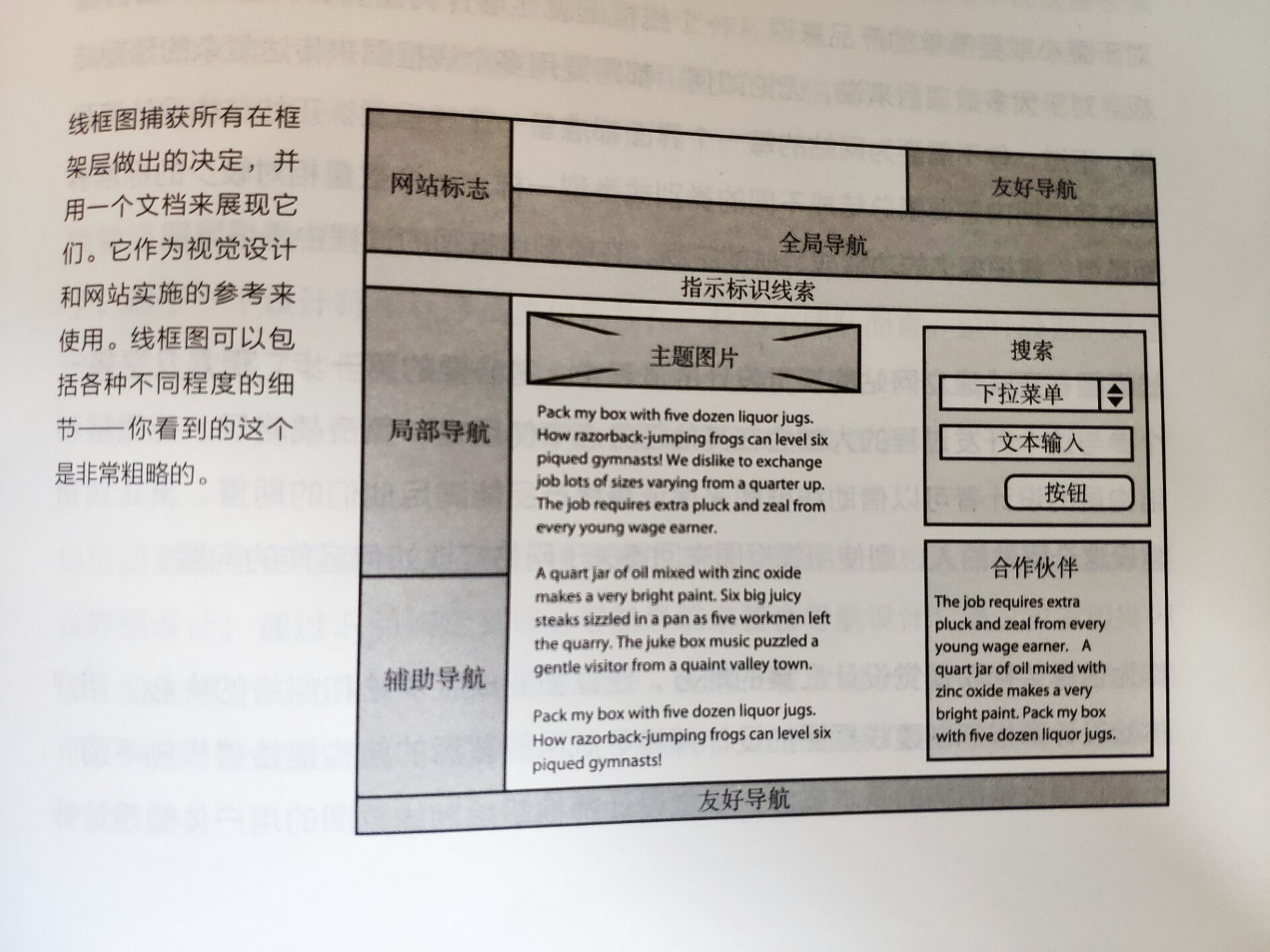
线框图
将信息设计、界面设计和导航设计放置到一起,形成一个统一的、有内在凝聚力的架构 就叫做页面布局。将之纳入一个详细的文档,就是页面示意图或者线框图(wire frame)。线框图是对一个页面中所有的组成部分以及它们如何组合到一起的最直观的描述。

线框图一般要着重注明、建议读者在必要的时候参考结构图表或 qi’taUS 和即文档、内容需求或功能规格说明,或者其他类型的详细文档。
在正是建立网站的视觉设计的流程中,线框图是必要的第一步。它作为信息架构和视觉设计汇集的地方,是争论和纠纷的中心。不同的角色都会对其中的一部分表示难以理解或者觉得有问题。解决的唯一办法是“协作”。
但记住,文档只是达到目的的手段而不是目的本身,所以,相比于花大量时间绘制一个面面俱到且精致的线框图,不如一个对于你的团队来说刚刚好的版本。比如对于一个设计师和程序员都在一起的小团队,也许一张张花在便签上的简易线框图就够用了,而对于那种大型团队,或者跨区域合作的团队,可能就需要更加正式的文档了。
总之,线框图是整合在框架层的全部三种要素的方法。
- 通过安排和选择界面元素来整合界面设计。
- 通过识别和定义核心导航系统来整合导航设计。
- 通过放置和排列信息组成部分的优先级来整合信息设计。
将三者放到一个文档中,线框图就可以确定一个建立在基本概念结构上的架构,同时指出了表现层的设计应该前进的方向。
7.表现层
最终,我们终于来到了最后一层。在这里,内容、功能和美学汇集到一起来产生一个最终设计,完成其他四个层面的所有目标,并同时满足用户的感官感受。
在表现层,我们要在这里解决并弥补“产品框架层的逻辑排布”的感知呈现问题。在上一层的信息设计中,我们决定来信息元素应该如何分组和排列,在表现层的视觉设计中,我们则要决定这种安排在视觉上应该如何呈现。
合理设计感知
我们的设计要如何被人类的感觉器官感受到?这主要由五个方面组成:视觉、听觉、触觉、嗅觉和味觉。
除了食物和一些香味产品外,嗅觉和味觉在产品设计中基本是很少考虑的。
触觉主要还是工业设计领域的概念,当然,现在移动设备等都有震动等功能,也开始有了一些触觉交互。
声音在产品中的应用比较广泛,汽车的各种警示声,微波炉的各种通知声等。
视觉,则是我们要阐述的重点。也是用户体验设计师最擅长的领域。美感是一个比较主观的的东西,直接用“好看,酷”来评估一个视觉设计方案是不太合适的。我们应该结合我们在前面各个层面确定的目标,来看一个视觉设计对它们的支持如何。例如,产品的外观有没有破坏结构,有没有使结构中的各个模块间的区别变得不清晰?或者,外观有没有强化结构,使用户的可用选项清楚明了?
再比如传达品牌的形象。视觉设计师传达品牌形象的最主要工具之一。你能想象一个政府机构的网站却充满了漫画字体和各种明亮浮夸的配色么。
评估产品视觉设计最简单的方法之一,就是回答一个问题:当你看到产品,你的视线首先落在什么地方?这些东西是对于你的战略目标最重要的东西吗? 简单的询问测试者和用户是最好的获得答案的方式。
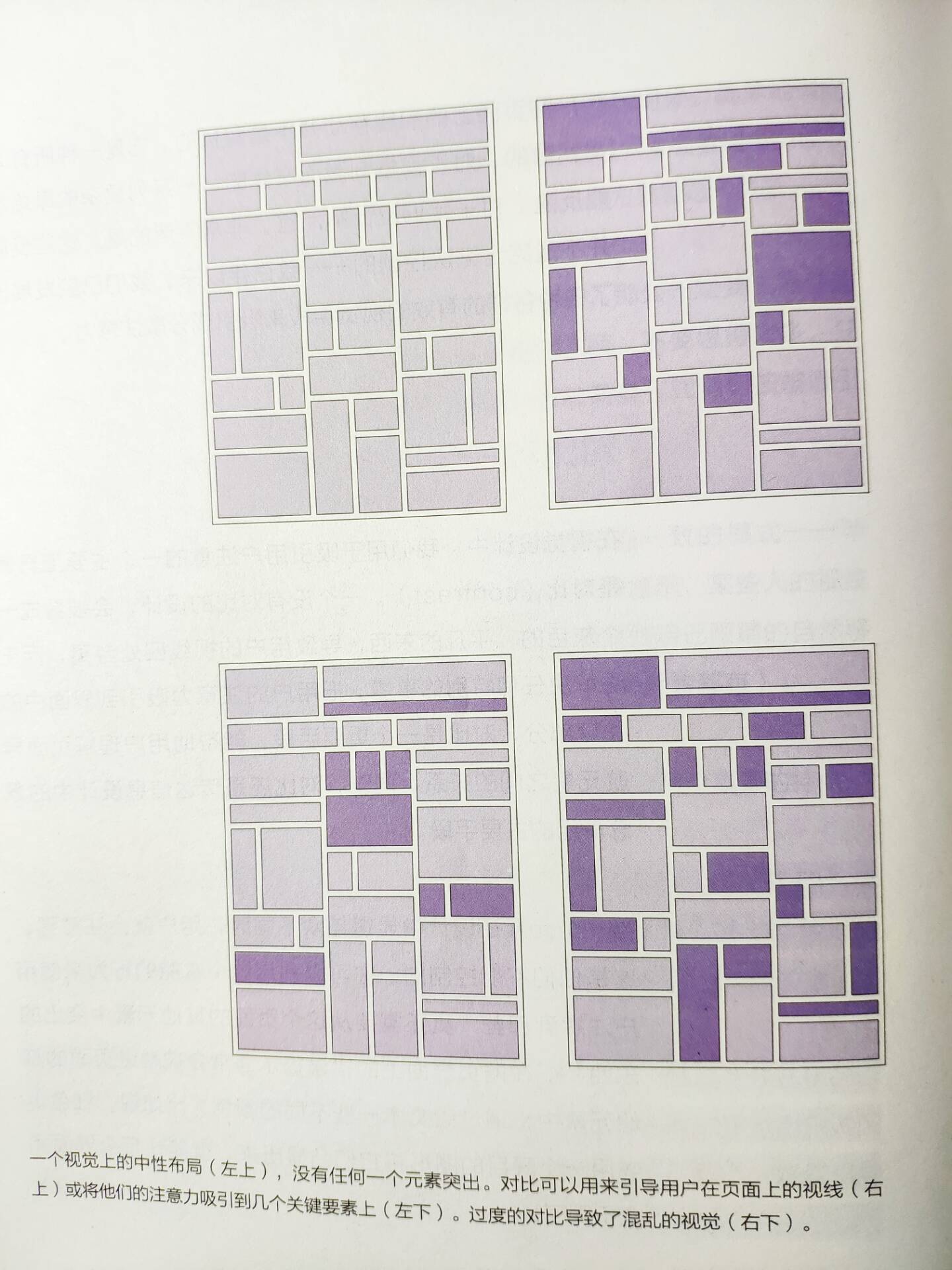
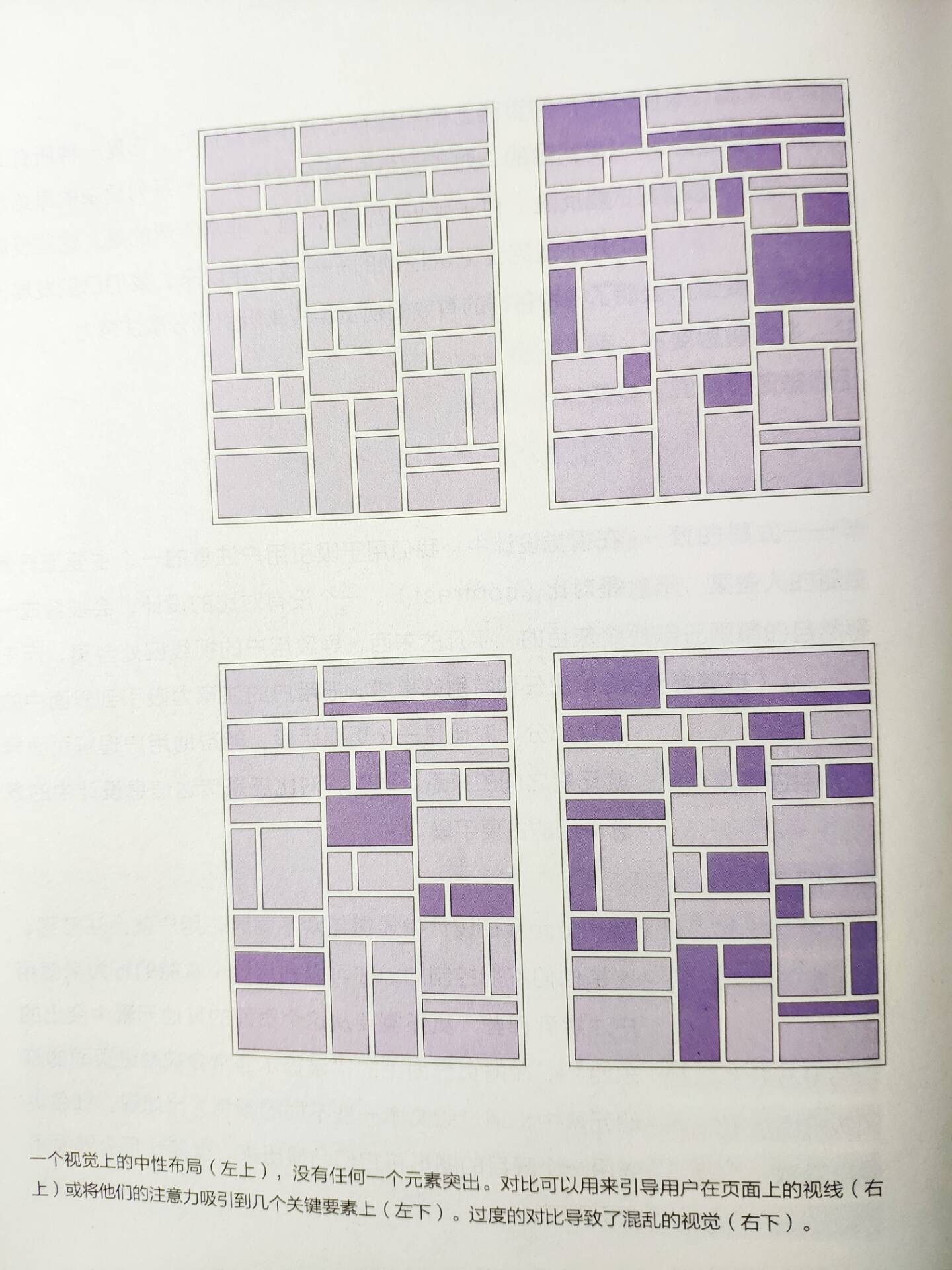
一个成功的设计,用户眼睛的移动轨迹应该有 2 个特点:
- 它们遵循一条流畅的路径。 反之则是混乱和拥挤,眼睛在各个页面元素间跳来跳去,所有的元素都在试图引起注意。
- 不需要太多细节来吓到用户,且为用户提供有效的引导。
用户在界面上的视线移动并不是随机的,它是一种人类共有的、对于视觉刺激而产生的、一系列复杂的原始本能反应。对于设计师而言,这些反应并不是完全无法控制的。我们已经发展出了各种各样有效的视觉手段来吸引或者分散注意力。
对比和一致性
当一个元素在设计中显得与众不同的时候,用户就会注意到。这就是对比。你可以利用这个本能搞得行为来使用户注意到那些“你需要让用户注意到的相对更重要的东西”。比如通过给文本一些不同的颜色(比如红色)或者用一个醒目的图形将之凸显,就能达到这个目的。总之,总体的策略就是让这个“差异”足够清晰。

一致性也很重要,类似的场景你如果使用了完全不同的视觉处理,就会让用户感到困惑。比如视觉元素大小的一致性等。
基于栅格线布局(grid-based layout)是一种通过使用“母板”来确保设计一致性的方法。

PS:不要掉进“坚持使用栅格系统(或任何一种可以保持一致性的标准)”的陷阱。因为有一些情况下,他们可能行不通。
内部和外部的一致性
产品在两个不同地方反映了不同的设计方法,这是内部一致性问题。
这个产品和公司的其它产品在设计方法上不一致,这是外部一致性的问题。
这也是现在网页设计前端频繁提到“组件库”的原因。因为一个统一完整的组件库,在很大程度上解决了上述的两个问题。
一个好的组件库,不仅每个视觉元素被相对独立且风格统一的设计,且被放到一起的时候,也能显得统一连贯且有凝聚力。
配色方案和排版
色彩可以很大程度向外界传递品牌识别,比如可口可乐的红,淘宝的橙等。 核心的品牌色彩通常是一个更广泛的配色方案(color palette)。它应在企业的所有产品和材料中得到应用的,挑选并整合这些色彩,以便于将之进行更广泛的应用。
在大多数情况下,更亮或者醒目的色彩可用于设计你的前景色,即那些更希望被用户注意的元素。而黯淡的色彩则最好用于那些相对次要的背景元素中。
另一方面,对于某些企业,排版和字体也非常重要。
设计合成品和风格指南
视觉设计中对线框图最直接的模拟是视觉模型(visual mock-up)或设计合成品(design comp)。它就是一个最终的可视化产品。从线框图和设计合成品的组件之间,应该有一个简单的一对一关系。 但合成品不一定忠实再现了线框图的布局。 线框图并没有说明视觉设计的关注点,而是侧重于记录框架层。线框图是为了让我们能够独立地了解到框架层的问题,然后再去关系到表现层的问题。 它的核心概念尤其是信息设计方面应该显著地呈现在设计合成品中。

总之,整本书都在强调,虽然文档是大量的工作。但它们是值得的,这里再增加一个理由:随着时间推移,我们的决策原因会逐渐从记忆中消失,解决特定情况的临时决策和有意识并应该一贯坚持的决策将会混杂在一起。 其次,人们最后都会离开这个工作,也许是产品周期结束,也许是人的离职。如果没有一个保留每一次梗概、符合最新的标准和惯例的风格指南,这些知识就丢失了。
承载这些设计决策的文档是风格指南(style guide)。它确定来视觉设计的每个方面,各个视觉元素、组件,影响到产品的每一个局部的标准(比如布局、配色、字体等)。它还要包括某一个模块或者网站功能的具体标准。
风格指南的总体目标是提供足够的细节来帮助人们将来做出明智的决策,因为大部分的想法都已经实现了。
要素的应用
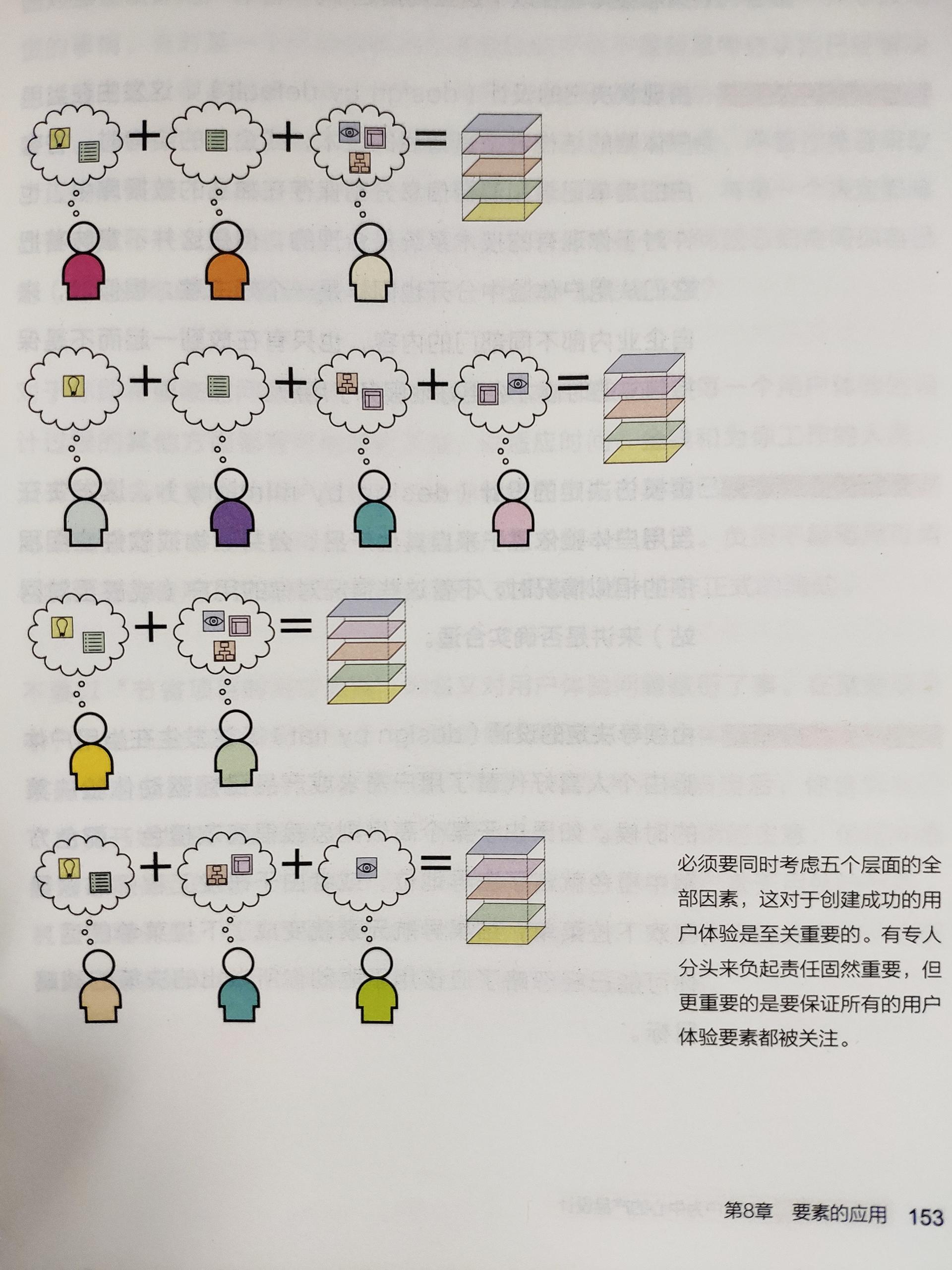
至此,阐述完了所有的理论。然而要将这些要素背后的想法付诸实施却试一次挑战,不仅仅是时间和资源的问题,很多时候,它还是一个心态的问题。
回头来看这五个层面,创建良好的用户体验最重要的工作内容是大量收集亟待解决的问题。“成功的方法”和“注定失败的方法”的差异归根结底就是两点:
- 了解你正在试着去解决的问题。 假如你已经知道主页的那个紫色的按钮是个问题,那么是它太大来还是颜色不对(表现层)? 是这个按钮所在的页面位置不对?(框架层)? 还是这个按钮所代表的功能不是用户所期望的(结构层)?
- 了解这些解决办法所造成的后果。。 你的每个决策都会对上下的层面造成连锁反应,务必考虑周全,避免拆东墙补西墙。

其次,大多数导致用户体验问题的决策出现在几个场景中:
- 由现状决定的设计 即有时候引文时间、技术等原因使用的临时方案。
- 由模仿决定的设计
- 由领导决定的设计
在进行用户体验设计的时候,一个常见的错误就是以“节省项目时间或金钱”的名义对用户体验问题敷衍了事。或者在项目的最后来增加“用户体验评估”,而最恰当的时机已经过去了。
用户体验设计应该是一场马拉松而不是短跑。 企业中永远处在紧急状况下的开发团队太多了。似乎每个项目都是对某些被察觉的危机的回应。这样的结果就是每一个项目在它刚刚开始的时候就已经落后于计划了。
经过深思熟虑的设计决策,可能会在短期内花费一定的时间,但是它们将在一个更长时期中节省更多的时间。所以,尽管本书介绍的五个层次有的层次的产出似乎并没有类似表现层的实际的视觉效果,但它们依然不可或缺。
本博客所有文章除特别声明外,均采用 CC BY-SA 3.0协议 。转载请注明出处!